Augmented Reality: 3D Objects Lowpoly
Animals
Case Study
Concept
Augmented Reality, Extended
Augmented Reality
Experience
Prototyes
Interface-Design
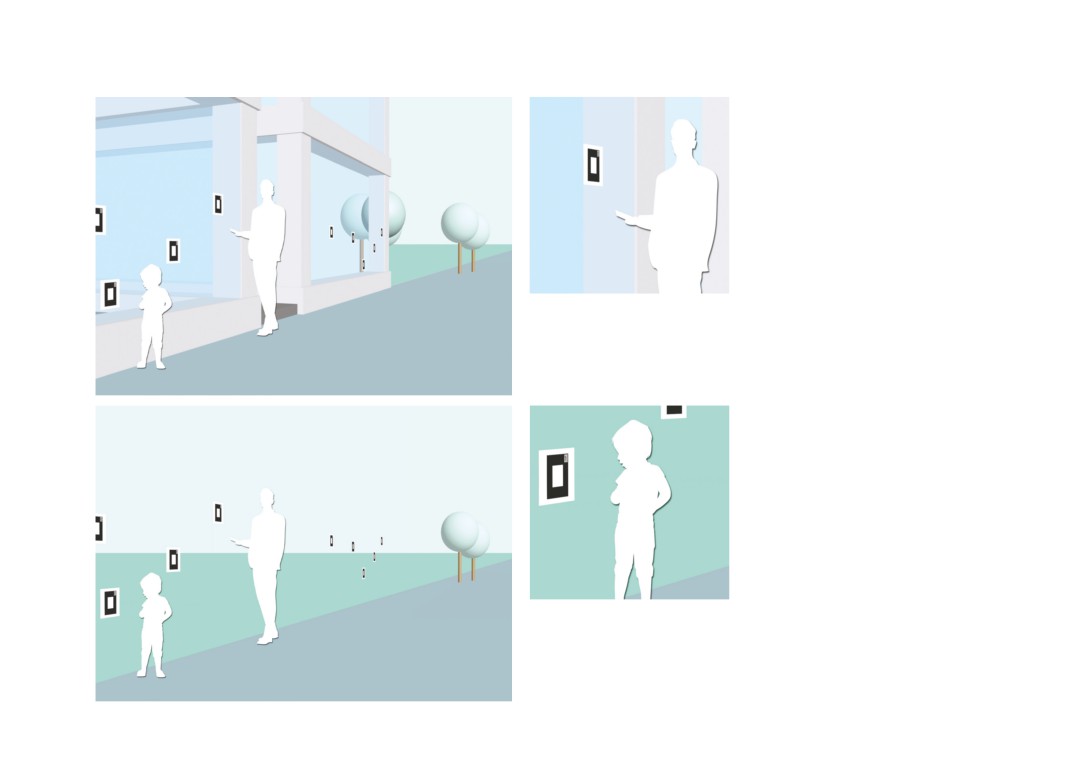
The idea here is to create a design
concept for stores and presentation
areas that uses “augmented reality”
offerings to expand the space and
the experience horizon.
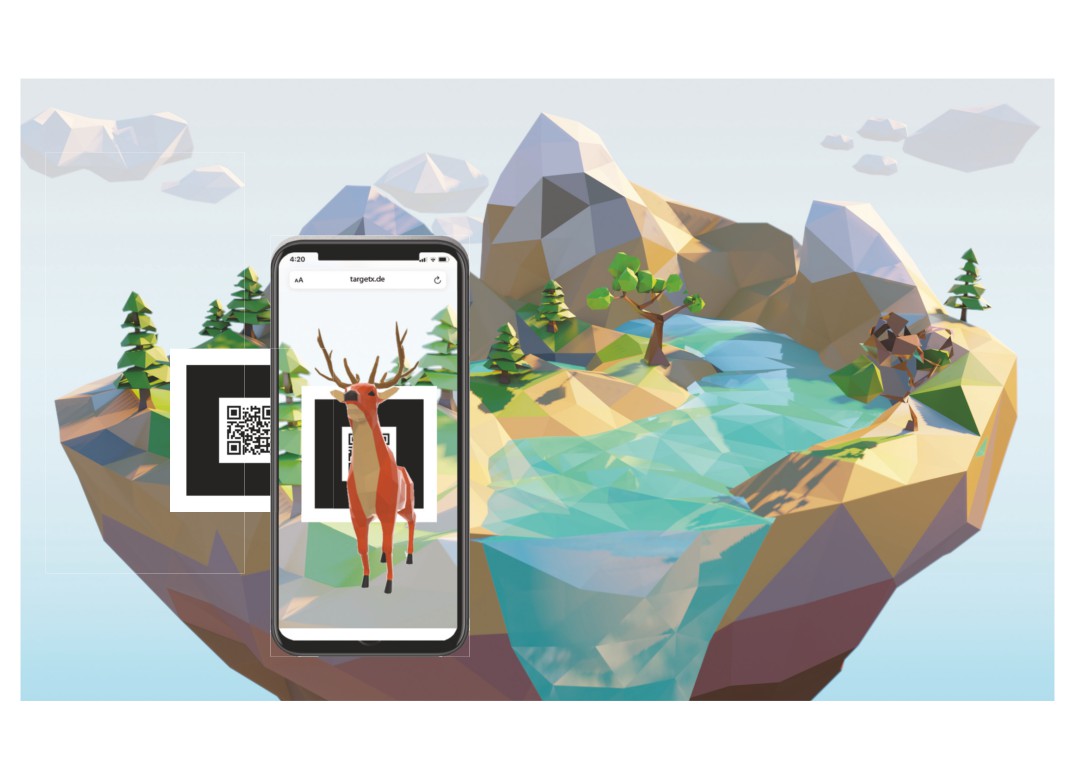
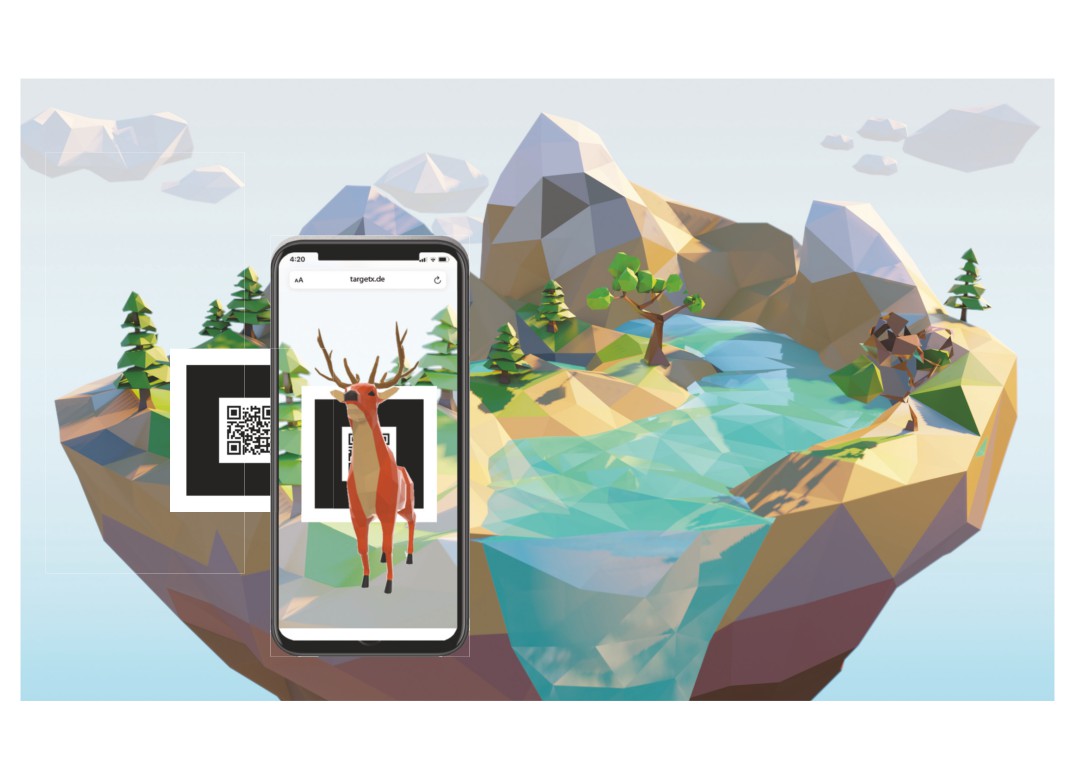
Camera with interactive 3D objects
Smartphones and tablets (with
camera) can be used to target so-
called “markers” that serve as spa-
tial reference forms. Media content
can be played here (particularly
effective with 3D objects), which
integrates spatially into the environ-
ment of the camera image.
A-Frame
is a JS library that makes it possi-
ble to embed the 3D objects into a
normal website and see the object
via the URL in the browser.
A QR code helps to find the page
directly. Beyond that no installations
or downloads are necessary.
Documentation AR.js
Augmented Reality: 3D Objects Lowpoly
Animals
concept
Augmented Realiuty
Prototypes
Interface-Design
The markers are attached to a
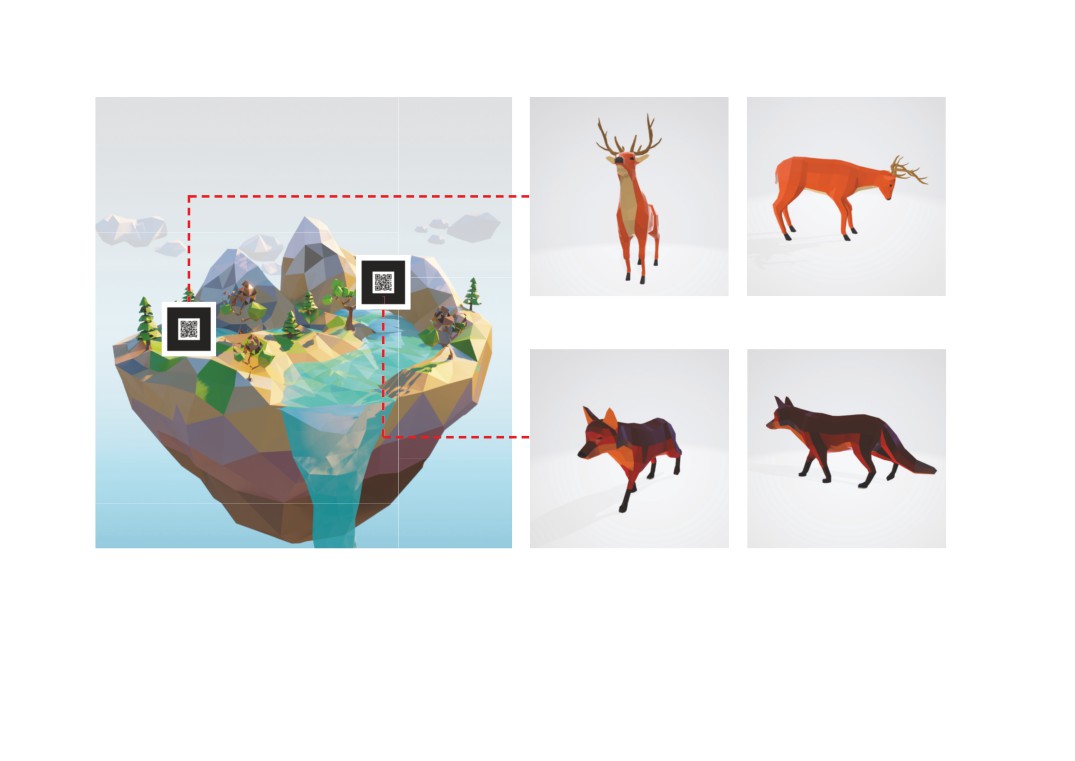
The animals are 3D from all sides
must be captured in its entirety by
show
in the browser to view, by rotation
the camera.
window pane, behind it as a poster
with the finger or mouse can be
or 3-dimensional, real model of the
rotated.
landscape with the mountains in
For this purpose they are displayed
the low poly look.
in small motion loops.
(reduced cubic shapes)
The marker is responsible for the
correct perspective conversion and